Tutoriales para el manejo del aula virtual - estudiantes

Participación en el aula a través del El Editor HTML
El editor HTML en Moodle es una herramienta fundamental para la creación y edición de contenido. Este editor permite a los usuarios dar formato a textos, insertar imágenes, videos y enlaces, y crear tablas de manera intuitiva. Los estudiantes pueden utilizar el editor HTML para redactar sus tareas, participar en foros y completar cuestionarios, mientras que los docentes pueden preparar materiales de estudio, instrucciones detalladas y actividades interactivas. La familiaridad con el editor HTML facilita una comunicación más clara y atractiva dentro del entorno virtual.
¿Cuándo se utiliza el Editor de contenido?
- Participar en Foros.
- Agregar Etiquetas, Libros, Páginas web.
- Editar o entregar Tareas.
- Redactar Correos electrónicos.
💡Se recomienda no copiar contenidos (textos, imágenes, tablas) directamente desde Word o páginas web, ya que puede arrastrar contenido "basura". En el caso de textos, se aconseja pegar en un block de notas antes de pegarlo, o bien usar la opción "pegar como texto simple" del menú contextual del navegador. En el caso de imágenes y tablas, es necesario extraerlas en formato .JPG o .PNG para insertarlas luego como imagen.
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una actividad, al escribir la respuesta a una pregunta dentro de un examen, o al escribir en un foro.
Barra de herramientas del editor HTML Atto

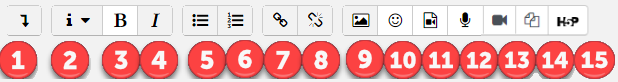
Botones predeterminados:
| 1. Expandir | 2. Estilo | 3. Negritas | 4. Cursivas |
| 5. Lista con viñetas | 6. Lista numerada | 7. Añadir enlace | 8. Eliminar enlace |
| 9. Añadir imagen | 10. Añadir carita sonriente (si está permitido) | 11. Añadir medio | 12. Grabar audio |
| 13. Grabar video | 14. Gestionar archivos incrustados | 15. H5P |

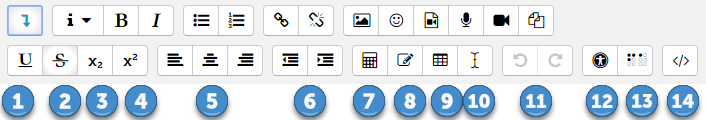
| 1. Subrayar | 2. Tachar | 3. Subíndice | 4. Superíndice |
| 5. Alinear a la izquierda/centro/derecha | 6. Disminuir/aumentar indentación | 7. Editor de ecuaciones | 8. Caracter especial |
| 9. Tabla | 10. Limpiar formato | 11. deshacer/rehacer | 12. Revisor de accessibilidad |
| 13. Ayudante para lector de pantalla | 14. Vista de código/HTML |
Fuente de consulta: https://docs.moodle.org/all/es/Editor_Atto#Barra_de_herramientas_del_editor_Atto
Copiar y pegar imágenes
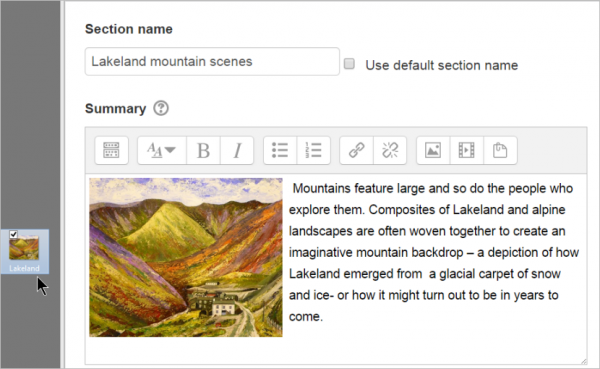
Las imágenes pueden ser copiadas desde cualquier lado y pegadas dentro del editor Atto. Por ejemplo, Usted puede tomar una imagen de su pantalla, copiarla al portapapeles y después pegarla dentro del editor HTML.
Arrastrar y soltar imagen
Si su navegador de Internet lo permite Usted puede añadir imágenes dentro del editor HTML simplemente al arrastrarlas desde su computadora:

Video explicativo de uso del Editor HTML: