Tutoriales de ayuda para la navegación y uso de Recursos y Actividades
Conoceremos los items generales del editor HTML con el cual podemos realizar las participaciones y agregar objetos multimedia
El editor de texto Atto
El editor de texto Atto (al cual a veces se le llama 'editor HTML') tiene muchos íconos que le ayudan al usuario para ingresar contenido. Muchos de estos íconos y funciones deberían de ser ya familiares para cualquier persona que use un procesador de texto.
Algunos ejemplos de donde verá Usted el editor de texto incluyen: Editar encabezados de secciones, descripción de una actividad, al escribir la respuesta a una pregunta dentro de un examen, o al escribir en un foro.
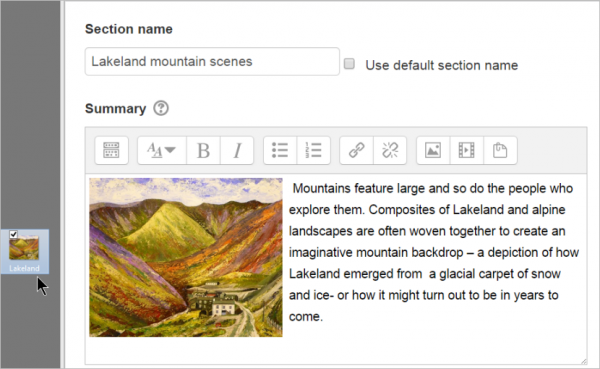
Copiar y pegar imágenes
Las imágenes pueden ser copiadas desde cualquier lado y pegadas dentro del editor Atto. Por ejemplo, Usted puede tomar una imagen de su pantalla, copiarla al pisapapeles y después pegarla dentro del editor Atto.
Arrastrar y soltar imagen
Si su navegador de Internet lo permite Usted puede añadir imágenes dentro del editor Atto simplemente al arrastrarlas desde su computadora:

Barra de herramientas del editor Atto

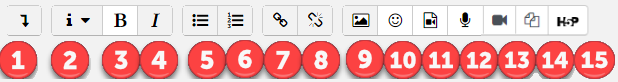
Botones predeterminados:
| 1. Expandir | 2. Estilo | 3. Negritas | 4. Cursivas |
| 5. Lista con viñetas | 6. Lista numerada | 7. Añadir enlace | 8. Eliminar enlace |
| 9. Añadir imagen | 10. Añadir carita sonriente (si está permitido) | 11. Añadir medio | 12. Grabar audio |
| 13. Grabar video | 14. Gestionar archivos incrustados | 15. H5P |

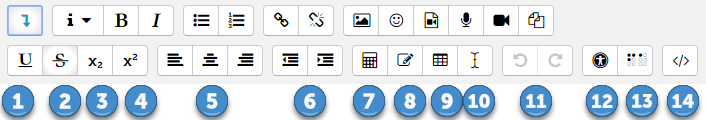
| 1. Subrayar | 2. Tachar | 3. Subíndice | 4. Superíndice |
| 5. Alinear a la izquierda/centro/derecha | 6. Disminuir/aumentar indentación | 7. Editor de ecuaciones | 8. Caracter especial |
| 9. Tabla | 10. Limpiar formato | 11. deshacer/rehacer | 12. Revisor de accessibilidad |
| 13. Ayudante para lector de pantalla | 14. Vista de código/HTML |
Fuente de consulta: https://docs.moodle.org/all/es/Editor_Atto#Barra_de_herramientas_del_editor_Atto